How we built Enclaves: Egress Networking
How we built our Enclaves primitive, we dig into our redesign of Enclaves egress networking with iptables.


December is often a time of slowdown. This can be for good reasons, e.g. payments companies instilling a code-freeze to ensure nothing breaks during their customers’ busiest time of the year. But, it can also be a time to speed up. To use the looming closing of the year, and the dawn of a new one, as an incentive to knock out a bunch of little things.
Those little things can add up. So, for December, we’re doubling down on developer experience (DX) with a team-wide commitment to what we’re calling DXmas. In the spirit of the festive season, we’re making a list, checking it twice, and putting it in Linear.
In part two of our DXmas series, we're looking at how you can provide the best possible developer experience in what may be your most underutilized product: your documentation. We'll walk you through the principles and history of developer documentation and give you a sneak peek of our work-in-progress docs revamp.
Convoluted developer documentation is frustrating. It forces the reader to perform mental gymnastics and creates friction, risking losing them as potential users. So how do you ensure that your users can easily follow your documentation?
In last week’s post, we highlighted the importance of ‘show, don’t tell’ from a product perspective, but it is equally important for your docs. Use worked examples wherever you can; nothing is more satisfying than seeing code running live in the browser. If you can get a web IDE setup in your docs, then do it. It’ll provide a quick playground where a potential customer can validate that their use case of your product works as they expect it to and give them the confidence they need to move forward.
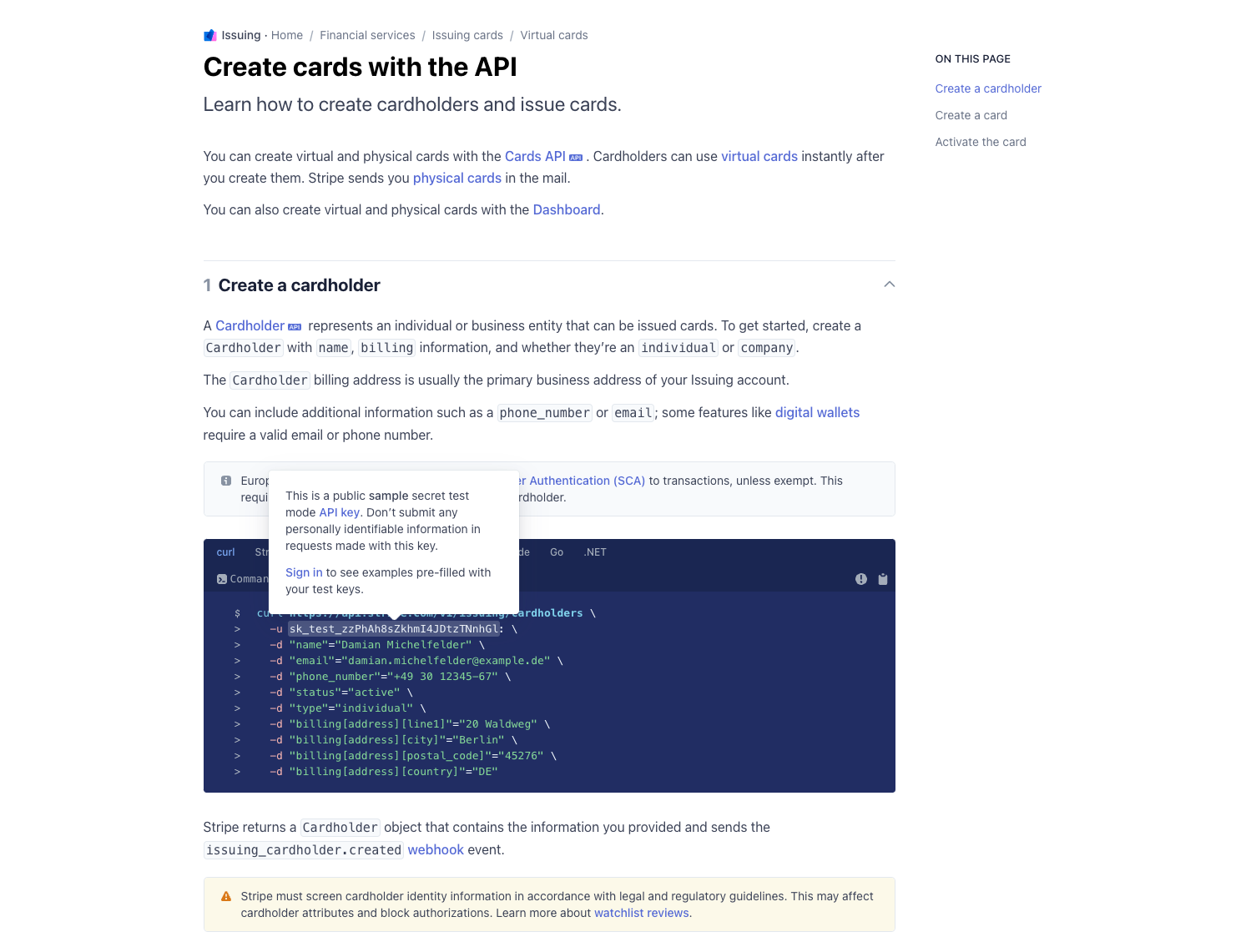
These practical examples need to be straightforward and easy to use. Avoid unnecessary friction. Any demo that requires you to go and create an account, copy an API key, and do five other menial tasks is sub-optimal. You can see this done well in Stripe's docs which they've littered with code samples demonstrating how to do everything from taking a payment to issuing a credit card. You can run all of these demos in the browser without having to make a Stripe account.

Gradually Reveal Complexity is another general DX principle featured in our last DXmas post that applies to documentation. Plan the learning curve for your products and build your docs with that learning curve in mind. Gently introduce readers to new concepts and build on their understanding with step-by-step instructions on how to get something working.
The best way to do this is to start with beginner tutorials on how to get up and running quickly with your product’s most common use cases, then build on that initial knowledge by drip-feeding in more detail about how things work and what else is possible. The result should be a cohesive product that clearly explains how to use your product and inspires users to do more than they imagined possible.
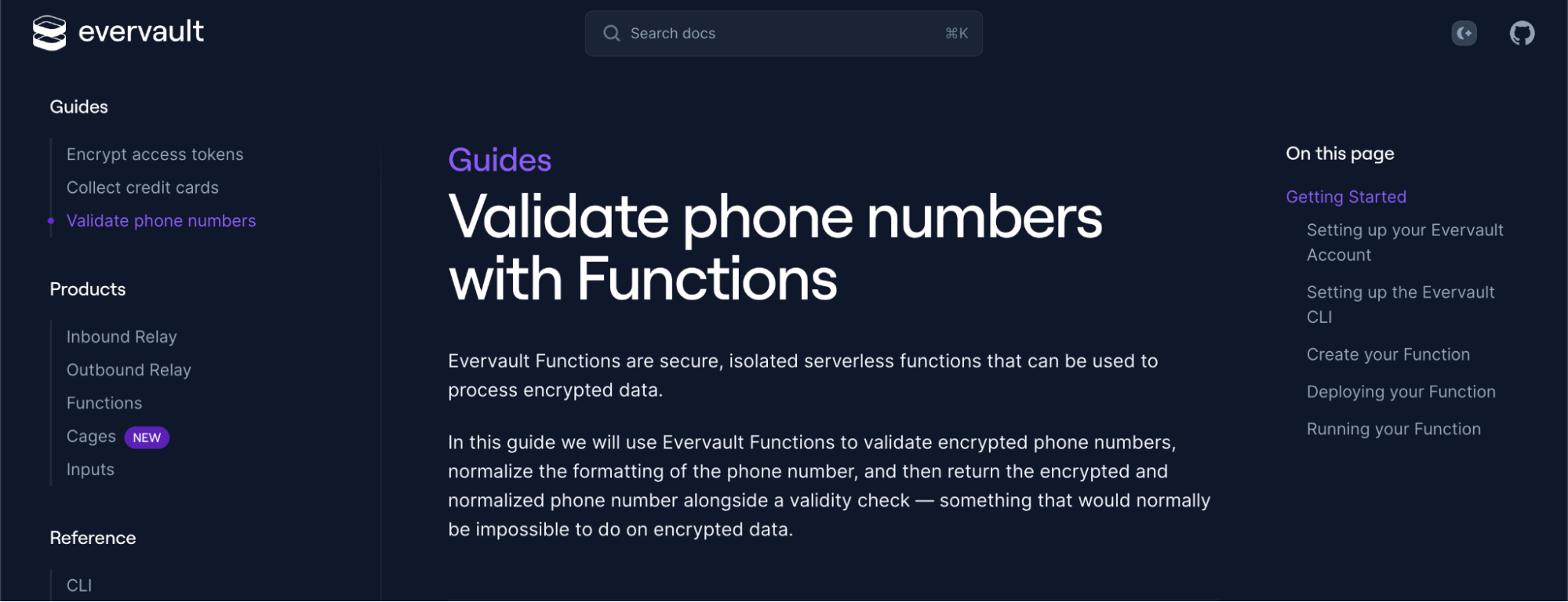
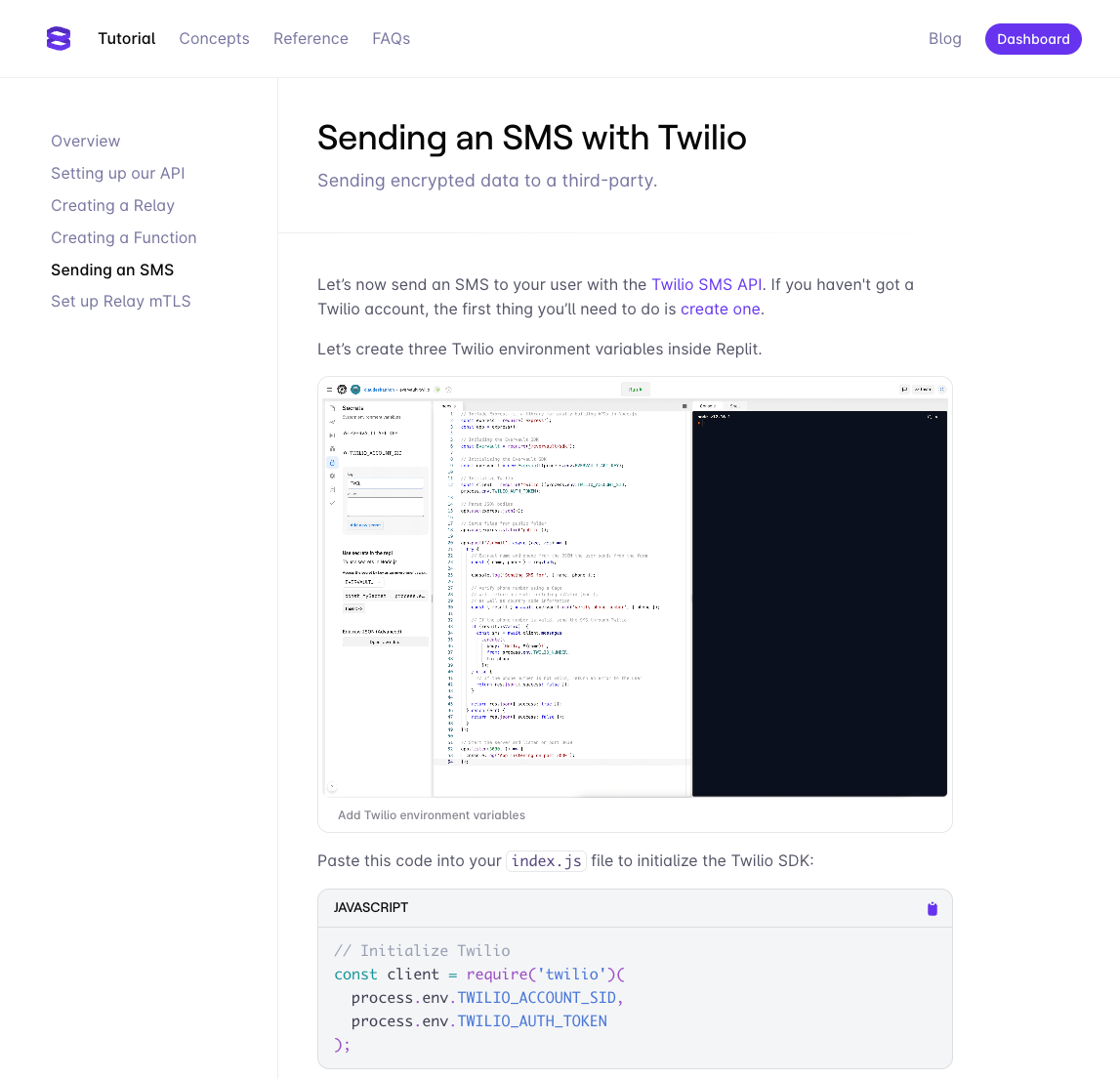
For example, with our Functions product, it makes sense to first have customers deploy a Function. Then we expand on the use cases by introducing them to novel ways to use Functions, such as performing computations on encrypted data and processing data before sending it to a third party. Then finally, we provide them with a reference explaining in detail how every aspect of Functions works.

Before you start writing any documentation, it's essential to consider its structure carefully. Think about the reader's journey as they learn more about your product and how that may differ depending on their use case. You want to introduce the extra details at appropriate times to help grow their understanding of how your products work. Of course, you should provide detailed reference documentation for those who need it, but it's just as necessary to provide well-thought-out step-by-step guides for the most common use cases.

Let's say you wanted to consult the Evervault Docs to learn how to send a message using an encrypted phone number with Twilio. Which doc title is more useful to you, "How to use Outbound Relay" or "How to send encrypted data to a third-party using Outbound Relay"? While the first doc conveys all the information needed to someone intimately familiar with your products, you need to provide details about the actual use case to help an early-stage user who isn't. Prospective customers skimming the docs would be left wondering, "what is Outbound Relay" by the first title. If they read the second, they'd walk away thinking, "Oh, cool, I can use Evervault to send encrypted data to third parties".
For some time, the review process was the biggest source of problems for our docs. We used to host our developer docs in a GitHub repository. If an engineer felt something needed updating, they'd submit a PR to the repo to make the changes. While this seemed like a reasonable approach to change management (after all, every dev uses git), we quickly learned just how unsuitable this process was. It meant that we could ship new docs with just one approval and that approval could come from anyone on the team. The nature of PRs on GitHub only shows the changes, omitting the broader context of the docs. A new section can be well written, but being well written doesn't ensure cohesion with the rest of your docs. The final nail in the coffin of the old process was that it didn't work for reviewing docs not aimed at a technical audience, as the GitHub review essentially meant that only engineers would review docs.
We overcame these issues by formalising a new docs review process and treating our docs as a product. There's now a documentation committee headed up by our founder, Shane. Each section of documentation now has an owner responsible for ensuring it makes sense and is up to standard. This person is responsible for that documentation from when it's shipped to when it's deprecated. Multiple team members must also review all docs, and non-engineers must review those we've written for non-engineers. Like with any other code base we produce, we must rigorously test them. Instead of automated test runners, you need people to read through them, follow the examples and ensure they understand the concepts without being mentally strained.
Developer documentation has been around for as long as people have been writing software in some form or another. However, it has radically changed shape over the years. In this section, we'll examine that change and identify key learnings you can apply to your documentation.
In 1978 if you wanted to learn how to write programs in C, you visited your local library or bookstore and picked up a copy of The C Programming Language by Brian Kernighan and Dennis Ritchie (often referred to simply as “the K&R” after the author’s initials.) When you got home and started to read the book, it introduced you to C by teaching you to write a “Hello World” program before guiding you through the complex concepts of pointers. (The C Programming Language introduced the “Hello World!” program to the world for the first time)

The influence of the K&R cannot be understated. A generation of developers learned to code by reading it, and many organisations accepted the author’s programming style and conventions as their recommended practice. It taught developers what to expect from good developer documentation.
Because documentation in this era could only be distributed through print media, it was generally of high quality. Most publishing houses require that books go through a rigorous editorial process, ensuring the book is suitable for the intended audience and covers everything they would expect to learn.
Bonus Fact: The phrase “Hello World” was used for over a decade before it was used in computing. It originally came from New York Radio DJ William B. Williams, who used to kick off his show, “Make Believe Ballroom”, with the phrase.
With the rise of the internet, anyone could share whatever they wanted with the world - including developer documentation. This change was significant because it meant that companies could teach developers how to use their products without needing to go to the expense of buying a book, but the newfound ease of shipping documentation meant that quality often suffered.
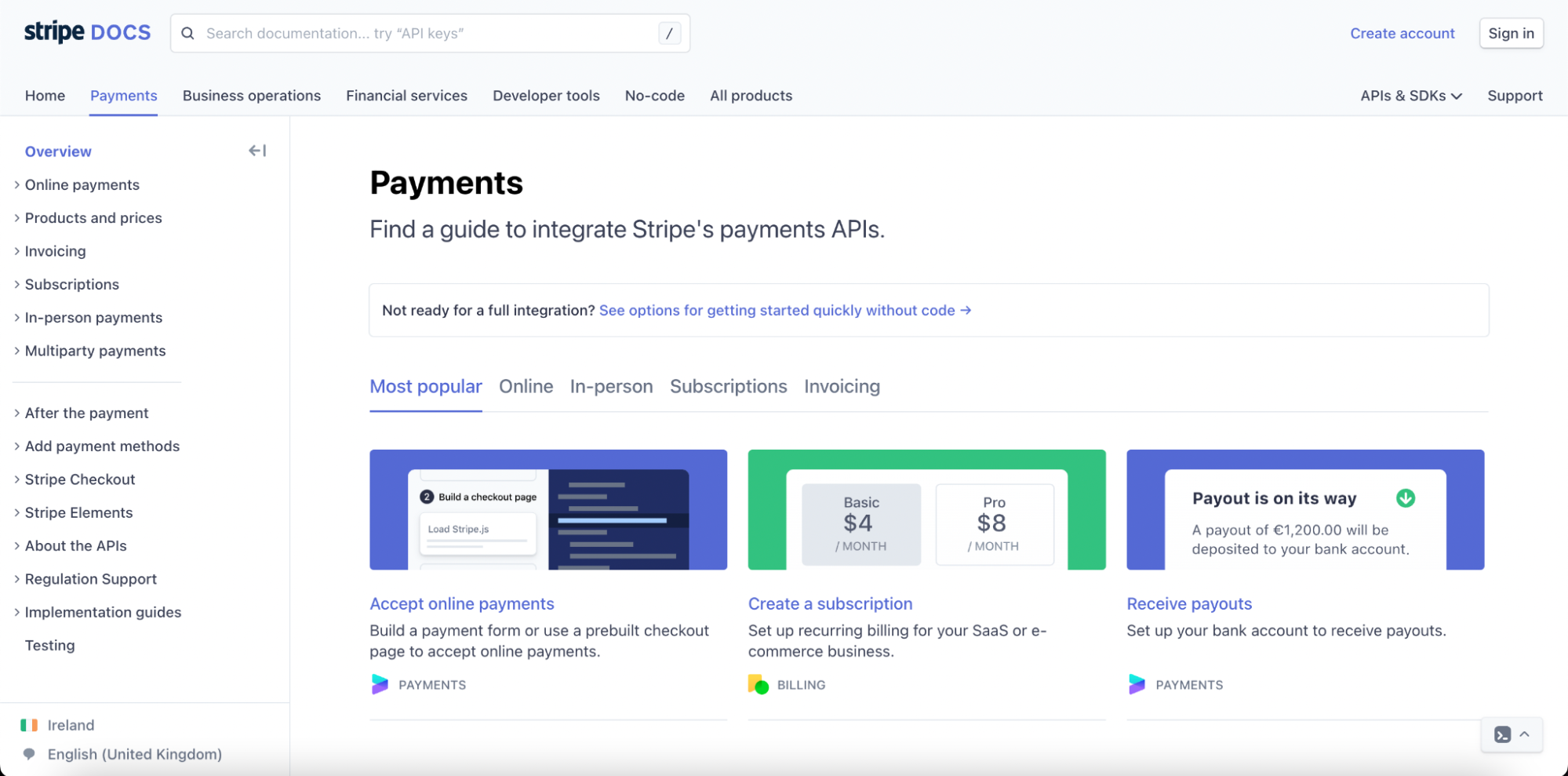
Stripe's docs are considered by many to be an example of today's gold standard. They are held in such high esteem that entire companies have been built to provide their customers with Stripe-like docs. (We recommend Markdoc.) Stripe’s docs implement the principles we have considered above: they are well thought-through and provide plenty of practical examples to help developers get up and running with Stripe quickly.

Their Payments docs are an excellent example of the principles in action. The page is problem-driven, designed to quickly get the reader to the sub-page that addresses their particular news case. It also works for technical and non-technical users with a well-placed CTA for getting started without code.

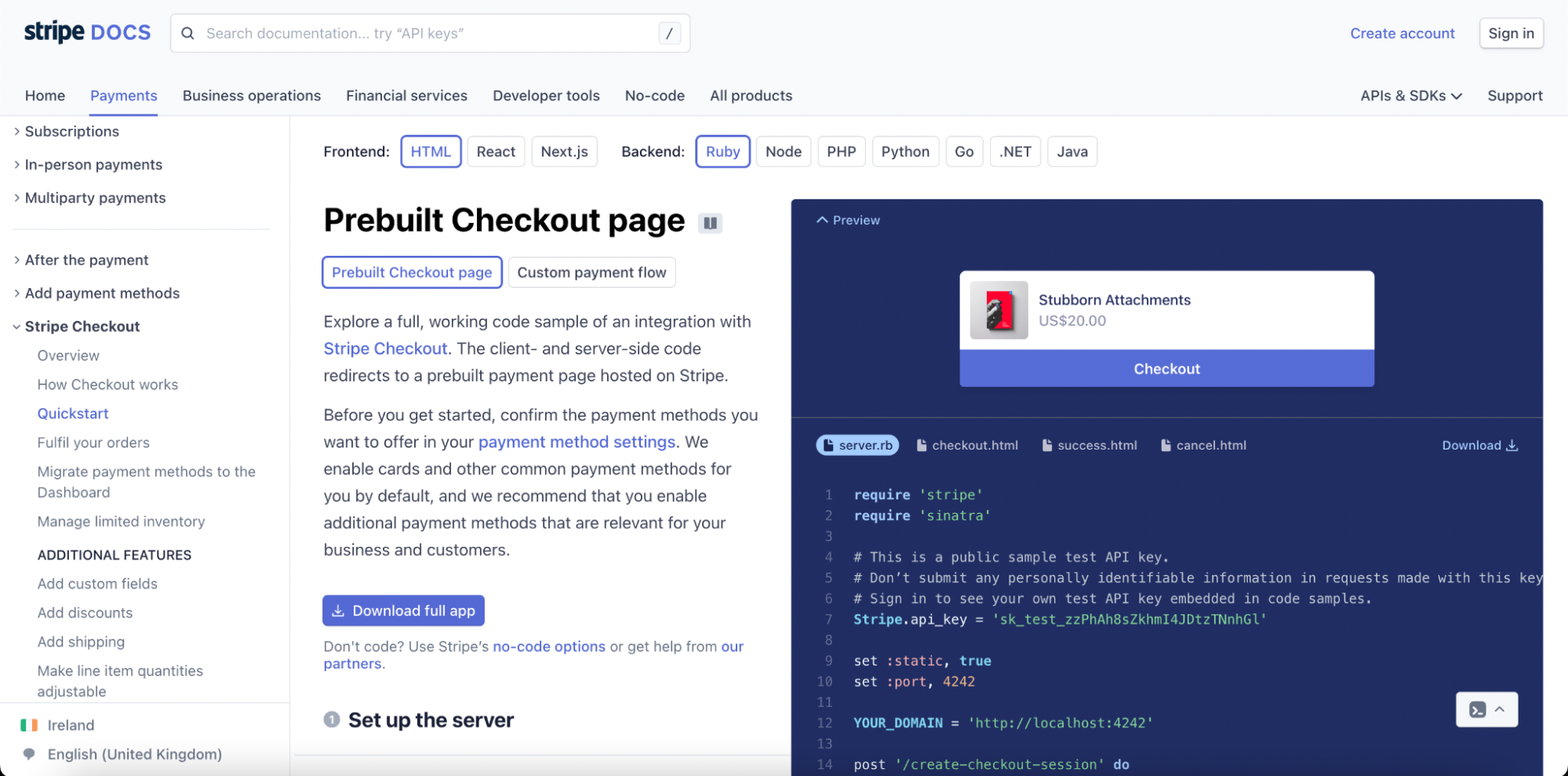
The “Accept Online Payments” page is pre-loaded with a built-in code editor in the browser, letting the user try out Stripe without needing to make an account. This frictionless demo enables users to validate their use case early, so they can feel more confident that they’ve found the right product. The language options at the top show how to get set up in all of the popular web development languages today. They even offer a no-code option for non-technical readers interested in integration.
One of the projects we’ve been most excited to share this DXmas is a rebuild of our documentation which aims to improve on our current docs by learning from the principles of good DX. The rebuild is still ongoing, but we’re excited to share a sneak preview.


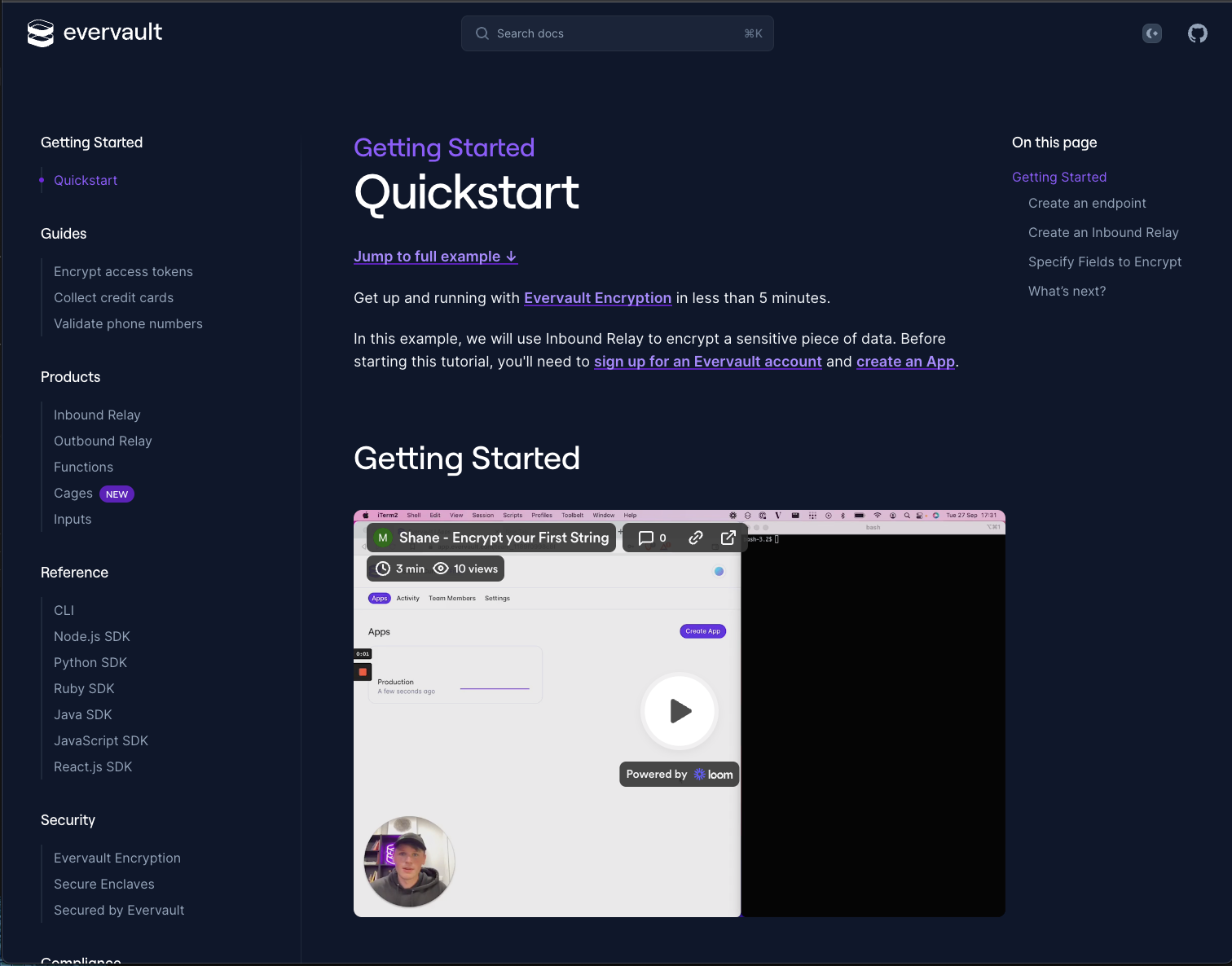
Clicking on the “Get Started” link brings you to a full step-by-step guide on encrypting your first string with Evervault. The page features a video tutorial and a written guide catering to various learning styles. Along the left-hand side, we offer guides for common Evervault use cases, letting developers quickly find exactly what they’re looking for.
A world-class developer experience can only exist with great documentation. Building and maintaining great docs isn't easy; you must pay careful attention to their pace and content. Once you've built them, you need to ensure a robust editorial process so they don't entropy into an incoherent mess.
Following this guide's principles, you can ensure your docs provide the best DX possible; it's something that we aim for, and you'll see all of the principles in action when our new docs launch.
Check out our docs (they’re currently under reconstruction!), or go one step further and create your free Evervault account today.